Методичні вказівки до лабораторної роботи з предмету Веб-програмування
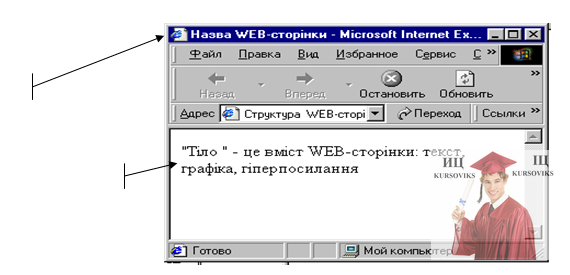
« НазадТеоретична довідкаСлужбу Інтернет, яка управляє передаванням таких документів, називають World Wide Web (Web, WWW). Цим же терміном або простором WEB називають сукупність Web-документів, між якими існують гіпертекстові зв’язки. Поняття «гіпертекст» має досить давню історію. Воно виникло на стику філософії та комп’ютерних технологій ще у середині XX ро. Теоретичною основою гіпертексту стали сформульовані В. Бушем (1945 p.) принципи нелінійного письма, які він докладно висвітлив у роботі «Як ми могли б мислити». У 60-х роках Т. Нельсон і Д. Енгельбарт, застосовуючи комп’ютерні технології опрацювання інформації, розробили нову технологію, яку назвали «гіпертекст». У гіпертексті є посилання на інші сторінки або документи. В більшості броузерів (програм для завантаження та перегляду Web-документів) ці посилання підкреслюються або виділяються іншим кольором. Якщо клацнути лівою кнопкою миші на гіперпосиланні, то програма перегляду гіпертексту завантажить документ, на який вказує посилання. Таким чином, сторінка набуває властивості інтерактивності. У деякому розумінні, завдяки гіпертексту, інформація у WWW організована за тим самим принципом, що і в людському мозку. Окремі документи, які складають простір Web, називають Web-сторінками. Web-сторінки зберігаються на жорстких дисках Web-серверів. Web-сервери — це спеціалізовані комп’ютери з відповідним програмним забезпеченням, яке дає можливість доступу користувачів до Web-сторінок; це програмне забезпечення також називається Web-сервером. Групу сторінок, присвячену певній темі та розміщену в певному каталозі Web-сервера, називають Web-вузлом або Web-сайтом. Один фізичний Web-сервер може містити кілька Web-сайтів. Web-сторінки мають вигляд звичайних текстових документів, в які введено вказівки, форматування. Принцип роботи броузера полягає в інтерпретації цих вказівок. При відображені таких документів броузером самі вказівки не відображаються, проте впливають на спосіб відображення решти частини документу. Згадані вказівки називають дескрипторами або тегами. З їх допомогою текст можна робити кольоровим, використовувати шрифти різного розміру, вбудовувати мультиплікацію, відео фрагменти тощо. Формат дескрипторів задається в описі спеціальної мови розмітки. Вона називається мовою розмітки гіпертексту-HTML {HyperText Markup Language). Наприклад, вигляд головної сторінки сайта Ukr.Net та її код подано на рис. 1.2. Рис. 1.2 - Вигляд головної сторінки сайта Ukr.Net та її код Документи, розмічені за допомогою цієї мови, називають HTML-документами. HTML-документи мають розширення .htm або .html. Інколи процес розробки Web-документів засобами мови HTML називають Web-програмуванням. Проте слід розуміти, що HTML не є мовою програмування у звичайному розумінні, а є мовою розмітки (опису). Термін Web-програмування мовою HTML має історичне походження. Під терміном Web-програмування будемо розуміти процес розробки Web-документів (і не лише засобами HTML). Мова HTML розроблена спеціально для Web. Її популярність забезпечують зокрема такі властивості: - документ, створений за допомогою деякої програми, наприклад текстового редактора, часто важко (а іноді і неможливо) використовувати в іншій програмі; HTML у цьому відношенні є універсальною; - HTML — це відкритий стандарт; - HTML не є власністю якої-небудь фірми; - можливість використання гіпертексту; - HTML підтримує мультимедіа. У мові HTML використовуються поняття контейнера. Контейнер — це дескрипторна пара, яка складається з початкового і кінцевого дескрипторів (тегів). Початковий дескриптор має вигляд <TAG>, де TAG ім’я певного HTML-дескриптора. Кінцевий дескриптор має вигляд </TAG>. Наприклад, <В> Програми для перегляду Web-сторінок називаються броузерами </В> Контейнер <В></B> дає вказівку броузеру відображати текст «Програми для перегляду Web-сторінок називаються броузерами» напівжирним шрифтом. Тобто, контейнери впливають на частину документа, розміщену між ними. Зазначимо, що контейнери можуть бути вкладені. Одиночний дескриптор, звичайно, має самостійне завдання, не пов’язане з конкретним текстом. Наприклад, дескриптор <HR> (від слів Horisontal Line) служить для створення і відображення горизонтальної лінії. Дію дескриптора можна дещо змінити, задаючи певні атрибути {параметри). Атрибути — це додаткові ключові слова, які відокремлюються від ключового слова, що визначає дескриптор, пропуском і розміщуються до символа «>». У контейнерах атрибути додаються тільки до початкового дескриптора. Атрибути задаються своїми значеннями. Наприклад, <Н1 ALIGN=»LEFT»>Tpaнcпopний рівень моделі ТСР/ІР</Н1> - це вказівка броузеру відобразити текст «Транспортний рівень моделі TCP/ IP» у вигляді заголовка та вирівняти його по лівому краю. HTML-код Web-сторінки може містити коментарі, тобто деякий текст, який не відображається броузером і служить для пояснення призначення сторінки або частини її коду. Текст, що повинен служити коментарем, необхідно помістити між символами «<!--» і «à». Наприклад, <HR> <!—створюємо горизонтальну лінію à Коментар можна поставити у будь-яке місце коду сторінки, де дозволяються пропуски. Всі HTML-документи мають однакову загальну структуру (рис. 1.3). Праворуч показано відображення цього коду броузером. <HTML> <HEAD> <TITLE> Назва WEB-сторінки </TITLE> </HEAD> <BODY> “Тіло “ – це вміст WEB-сторінки: текст, графіка, гіперпосилання </BODY> </HTML> Рис. 1.3 – Структура WEB - сторінки Створити цю просту сторінку можна, наприклад, так: 1. Запустити текстовий редактор Блокнот. 2. Ввести текст HTML-документа, поданий на рис 1.3. 3. Зберегти під деяким іменем із розширенням .htm (наприклад, 4. Запустити програму Internet Explorer. 5. За допомогою меню «Файл -> Открыть» відкрити створений файл Контейнер <HTML></HTML> є ознакою того, що даний файл містить документ HTML. У HTML-документах є «голова» (заголовок) і «тіло» (основна частина). Розділ <HEAD></HEAD> містить дескриптори, які описують документ в цілому. Зокрема, тут вказується назва документа. Контейнер <TITLE></TITLE> служить для визначення назви документа. Текст, включений в нього, відображається у верхній частині вікна броузера. Назва сторінки — це один з елементів, які мають важливе значення для привернення уваги «відвідувачів». Вона повинна відображати зміст сторінки. Системи пошуку орієнтуються саме на назву сторінки, тому сторінка із змістовною назвою має більше шансів бути вибраною у процесі проведення пошуку інформації з конкретної теми. Контейнер <B0DY></B0DY> задає основну частину документа — його «тіло». Інформація, розміщена між дескрипторами <BODY> та </BODY>, відображається в області документа. Крім контейнера <TITLE>…</TITLE> у заголовок документа (контейнер <HEAD>…. </HEAD>) часто включаються дескриптори <BASE>, <META>. Дескриптор <BASE> використовується для вказування повної URL адреси <BASE HREF=”http://www.ia.net/~rmeegan”> Докладніше цей дескриптор описано при розгляді гіперпосилань. Дескриптор <МЕТА> дозволяє автору документа описати інформацію або виконати дії, які ще не підтримуються офіційною версією HTML. Він найчастіше використовується завдяки його властивості Keywords (ключові слова). У багатьох пошукових системах використовуються слова, визначені в цьому елементі для складання вказівника документа. Наприклад, <МЕТА NAME=”Keywords” CONTENT =”внз, університет, фізика, математика, інформатика”> <МЕТА NAME=”Description” CONTENT=”роузера фізико-метематичного факультету”> Цей дескриптор дозволяє також задати метаінформацію про кодову сторінку, яка використовується для кодування літер кирилиці: <МЕТА content=”text/html; charset=Windows-1251” http-equiv=Content-Type> Контейнер <BODY> має велику кількість атрибутів, важливих для визначення загального виду документа. Основні з цих атрибутів задано в таблиці 1.1. Таблиця 1.1. Основні атрибути контейнера <BODY>
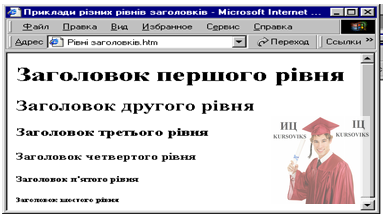
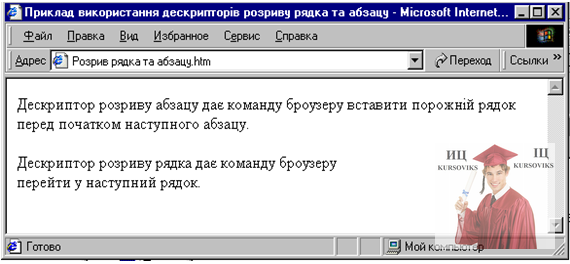
В наступному прикладі наводиться код сторінки з синім фоном: <НТМL> <HEAD> <TITLE> Сторінка з фоном </ТITLE> </HEAD> <BODY BGCOLOR=”blue”> Білий текст на синьому фоні </BODY> </НТМL> Докладніше про використання на Web-сторінці кольору і графічних зображень буде розглянуто в розділі Web-графіка. 2. Форматування тексту мовою htmlФорматування тексту передбачає створення заголовків, абзаців, вирівнювання тексту, вибір стилів шрифту (напівжирний, курсив, підкреслений), зміну розміру шрифту. У HTML існує шість рівнів заголовків і кожному з них відповідає свій розмір шрифту. За допомогою заголовків різних рівнів можна створювати чітку ієрархічну структуру документа. Заголовку І рівня відповідає найбільший розмір шрифту. Синтаксис HTML-коду, що створює заголовки різного рівня та відображення цього коду броузером показано на рис.1.4. <Н1> Заголовок першого рівня </Н1> <Н2> Заголовок другого рівня </Н2> <Н3> Заголовок третього рівня </Н3> <Н4> Заголовок четвертого рівня </Н4> <Н5> Заголовок п’ятого рівня </Н5> <Н6> Заголовок шостого рівня </Н6> Рис. 1.4 – Різні рівні заголовків Для відображення тексту в HTML немає спеціального дескриптора. Текст вводиться у будь-якому місці між дескрипторами <BODY></BODY>. У текст не потрібно вставляти ні порожні рядки, ні символи переведення рядка, оскільки при відображенні сторінки броузером вони не враховуються. Текст автоматично розміщується за шириною вікна броузера. Якщо ж необхідно на Web-сторінці помістити порожній рядок або забезпечити в потрібному місці перехід до наступного рядка, слід використовувати спеціальні дескриптори: дескриптор розриву абзацу <Р></Р> та дескриптор розриву рядка <BR>. Дескриптор розриву абзацу дає команду броузеру закінчити поточний абзац і помістити порожній рядок перед наступним абзацом. Дескриптор розриву рядка вказує про закінчення поточного рядка і переходу до наступного. Для дескриптора розриву абзацу використовувати закриваючий дескриптор </Р> не обов’язково. Використання згаданих дескрипторів розглянуто на прикладі: <HTML> <HEAD> <TITLE> Приклад використання дескрипторів розриву рядка та абзацу </TITLE> </HEAD> <BODY> Дескриптор розриву абзацу дає команду роузера вставити порожній рядок перед початком наступного абзацу. <Р> Дескриптор розриву рядка дає команду броузеру <BR> перейти у наступний рядок. </Р> </BODY> </HTML> Відображення сторінки з таким кодом подано на рис. 1.5.
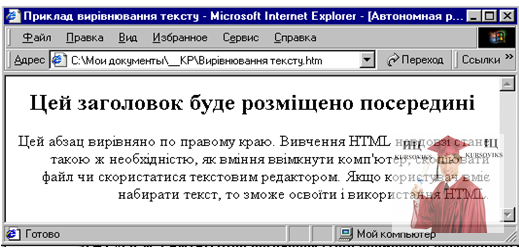
Рис. 1.5 – Використання дескрипторів розриву рядка та абзацу Текст абзацу чи заголовка може бути вирівняний по лівому краю, по правому краю, або по центру вікна броузера. Для вирівнювання тексту використовується параметр ALIGN=вирівнювання, де вирівнювання може приймати значення: LEFT для вирівнювання по лівому краю, RIGHT для вирівнювання по правому краю, CENTER для вирівнювання по центру. Найчастіше параметр ALIGN використовується в дескрипторах розриву абзацу та визначення заголовка. Наприклад: <HTML> <HEAD> <ТІTLЕ> Приклад вирівнювання тексту </ТITLE> </HEAD> <BODY> <Н2 ALIGN=CENTER>Цей заголовок буде розміщено посередині</Н2> <!-- Наступний абзац буде вирівняно по правому краю à <Р ALIGN=RIGHT> Цей абзац вирівняно по правому краю Вивчення HTML невдовзі стане такою ж необхідністю, як вміння ввімкнути комп’ютер, скопіювати файл чи скористатися текстовим редактором. Якщо користувач вміє набирати текст, то зможе освоїти і використання HTML. </Р> </BODY> </HTML> Відображення сторінки з таким кодом подано на рис. 1.6. Рис. 1.6 – Вирівнювання тексту У HTML є контейнер, в який можна помістити заздалегідь відформатований текст. Контейнер <PRE>…</PRE> використовується для відображення відформатованого текстовим редактором блоку тексту, який складно було б прочитати, якщо б броузер переформатував його (наприклад, блоки програмного коду мовою C++). Цей контейнер дозволяє зберегти розбиття тексту на рядки (символи переходу на новий рядок, отримані в результаті натискування клавіші <Enter>, інтерпретуються як розриви рядка), пропуски всередині тексту інтерпретуються у точній відповідності з їх розміщенням у текстовому редакторі. Недоліком такого підходу є втрата гнучкості, а також те, що броузера, зазвичай, виділяють відформатований заздалегідь текст із допомогою моноширинного шрифту. Це призводить до того, що довгі фрагменти тексту зливаються. У наступному прикладі створюється сторінка із заздалегідь відформатованим текстом: <HTML> <HEAD> <TITLE> Приклад заздалегідь відформатованого тексту </TITLE> </HEAD> <BODY> <Н1 ALIGN=CENTER> Книги про HTML </H1> <PRE> НАЗВА АВТОР ВИДАВНИЦТВО РІКИспользование HTML М. Браун «ВИЛЬЯМС» 2000 </PRE> </B0DY> </HTML> Відображення документа з таким кодом у броузера подано на рис. 1.7 Рис. 1.7 – Відформатований текст Мова HTML надає можливість вибирати для написання фрагментів тексту різні стилі: напівжирний, курсив, підкреслення тощо. Для цього в HTML існують спеціальні дескриптори, які називають дескрипторами стилів. Всі дескриптори стилів є контейнерами. Основні дескриптори стилів подано у таблиці 1.2. Таблиця 1.2. Основні дескриптори стилів
Використання дескрипторів стилів розглянуто в наступному прикладі: <HTML> <HEAD> <TITLE> Приклади виділення тексту дескрипторами стилів </TITLE> </HEAD> <BODY> Приклад виділення тексту <В> напівжирним шрифтом</В><BR><BR> Можна також виділити текст <I>курсивом</I> <BR><BR> Особливо важливі місця можна <U>підкреслити</U><BR><BR> Можна створити <SUP> надрядковий </SUP> або <SUB> підрядковий </SUB> текст<BR><BR> Крім того, текст можна <STRIKE>перекреслити</STRIKE>. </BODY> </HTML> Відображення сторінки з таким кодом у броузера подано на рис. 1.8.
Рис. 1.8 – Дескриптори стилів Для вибору шрифту, його розміру та кольору в HTML служить контейнер <FONT>…. </FONT>. Розмір шрифту можна визначити за допомогою атрибута SIZE дескриптора <FONT>: <FONT SIZE=”значення”> Атрибут SIZE дозволяє вказувати абсолютний (значення від 1 до 7) та відносний (значення від –4 до +4) розміри шрифту по відношенню до розміру основного шрифту, що використовується в основній частині сторінки. Для зміни розміру основного шрифту використовується елемент <BASEFONT SIZE=значення>. Значення атрибута SIZE може бути число від 1 до 7. Для броузера стандартним є розмір шрифту 3. Атрибут FACE дескриптора <F0NT> дозволяє вказати броузеру шрифт, яким необхідно відображати документ. Якщо розробник сторінки не знає, які шрифти можуть бути на комп’ютері користувача, то в атрибуті FACE можна вказати через кому декілька назв шрифтів, наприклад: <FONT FACE=”Verdana”, “Arial”, “Helvetica”> Броузер переглядає список шрифтів зліва направо і використовує перший, який встановлено на комп’ютері користувача. Якщо броузер не знаходить на комп’ютері користувача жодного шрифту, що вказані в атрибуті FACE, документ відображається шрифтом, який задано в роузера користувача за замовчуванням. За допомогою дескриптора <FONT> можна також змінити колір шрифту. Для цього використовується атрибут COLOR, наприклад, код <FONT COLOR=”GREEN”>текст</FONT> задає вказівку броузеру відобразити слово «текст» зеленим кольором. Детальніше про використання кольору у Web-документах розглянуто в розділі Web-графіка. Крім дескрипторів у мові HTML існують також спеціальні символи форматування. Одним з таких символів є — нероздільний пропуск — . Використання цього символу в коді HTML-файла забезпечує появу на Web-сторінці одного пропуску. Наприклад, за кодом: poзмір шрифту броузер між словами «розмір» і «шрифту» помістить 6 пропусків* У таблиці 1.3 описано коди деяких спеціальних символів. Таблиця 1.3. Коди спеціальних символів
Створення списків Є три типи списків: ненумерований, нумерований, означення. Список може мати заголовок, який охоплюють тегами <LH>...</LH>, наприклад, < LH >Це заголовок списку</ LH >. Ненумерований список утворюють за допомогою парного тега <UL> ...</UL> і одинарних тегів <LI>, наприклад, так: <LH> Мої улюблені предмети:</LH> <UL> < LI >інформатика < LI >математика < LI >англійська мова < LI >історія </UL> На екрані отримаємо: Мої улюблені предмети: - інформатика - математика - англійська мова - історія Нумерований список створюють за допомогою парного тега <OL>...</OL> з необов'язковим параметром TYPE і одинарних тегів < LI >, наприклад, так: <LH> Мої улюблені предмети: </LH> <OL TYPE="1"> < LI >Інформатика < LI >Англійська мова < LI >Історія </OL> На екрані отримаємо: Мої улюблені предмети: 1. Інформатика 2. Англійська мова 3. Історія Значення "і" чи "І" параметра TYPE задає нумерацію римськими малими (і, іі, ііі, iv,...) чи великими (І, II, III, IV, ...) цифрами, а значення "а" чи "А" — латинськими малими (a, b, c, d, ...) чи великими (А, В, С,...) буквами. 3. Використання гіперпосиланьГіперпосилання — це основа HTML. За допомогою гіперпосилань користувачі можуть переходити з однієї сторінки до іншої. Існує три основних типи гіперпосилань: внутрішні, зовнішні та відносні. Внутрішні гіперпосилання — це посилання на об’єкти в межах одного документа. З їх допомогою користувач може переміщатись всередині однієї Web-сторінки. Такі посилання доцільно використовувати на довгих сторінках, щоб мати можливість швидко переміщуватись між їх розділами. Зовнішні гіперпосилання — це посилання на сторінки, розміщені на іншому Web-сервері. Відносні або локальні посилання — це посилання на Web-сторінки, розміщені на тому ж сервері. Адреси цих посилань задаються відносно адреси Web-сторінки, на якій вони поміщені. У HTML для зовнішніх гіперпосилань використовується синтаксис: <А HREF=»URL»>TeKCT посилання </А> де URL — повна адреса документа, на який здійснюється посилання. Текст, поміщений у контейнер <А HREF=»URL»> </A>, зображається в роузера з підкресленням та іншим кольором (найчастіше синім). Клацнувши на ньому лівою кнопкою миші, даємо вказівку броузеру завантажити сторінку, розміщену за адресою URL. Наприклад, вказівкою: <А HREF=»http://www.firma.com/ibm/computers.html»> Комп’ютери компанії IBM </A> створюється гіперпосилання на Web-сторінку, розміщену за адресою http://www.ibm.com/ibm/computers.html. Зв’язуючи гіперпосиланнями сторінки одного сервера, немає необхідності включати в URL доменне ім’я. Наприклад, вказівкою: <А HREF=”computers.htm”>Koмn’ютери виробництва ІВМ</А> створюється гіперпосилання на файл computers.htm, який повинен знаходитися на тому самому сервері і в тому самому підкаталозі, що і файл, в якому знаходиться це гіперпосилання. Якщо файл знаходиться в іншому підкаталозі, то необхідно вказати шлях до нього, наприклад: <А HREF=”ibm/computers.htm”>Kомn’ютери виробництва ІВМ</А> Є й інші можливості для спрощення записів довгих адрес URL. Так, наприклад, HTML-код: <НТМL> <HEAD> <TITLE> Основні розділи Web-сайта НПУ ро.М.П.Драгоманова</TITLE> </HEAD> <BODY> <А HREF=”http://www.npu.kiev.ua/REKT0RAT/in-rek.htm”>Peктоpaт</A> <А HREF=”http://www.npu.kiev.ua/FAKULT/in-fak.Іііт”>Факультети</А> <A HREF=”http://www.npu.kiev.ua/ASPIRANT/index.htm”>Acnipaнтypa</A> <A HREF=”http://www.npu.kiev.ua/ABITUR/abit-beg.htm”>Aбітурієнту</A> </BODY> </HTML> можна записати компактніше: <HTML> <HEAD> <TITLE> Основні розділи Web-сайта НПУ імені М.П. Драгоманова</ТIТLE> <BASE HREF=”http://www.npu.kiev.ua/”> </HEAD> <BODY> <A HREF=”REKTORAT/in-rek.htm”>Peкторат</A> <A HREF=”FAKULT/in-fak.htm”>Факультети</А> <A HREF=”ASPIRANT/index.htm”>Acnipaнтypa</A> <A HREF=”ABITUR/abit-beg.htm”>Aбітурієнту</A> </BODY> </HTML> Тут використовується дескриптор <BASE>, в якому вказано базову адресу URL, відносно якої подаються всі інші відносні адреси Web-сторінок. Зазначимо, що цей дескриптор використовується всередині контейнера <HEAD> </HEAD>, областю дії його є вся сторінка. Створюючи великі Web-сторінки, необхідно також забезпечити можливість для користувача легко переміщуватись з одного їх розділу до іншого. Це досягається завдяки внутрішнім гіперпосиланням. Для реалізації такого посилання необхідні два елементи: посилання, яке вказує, куди треба перейти, і мітка, яка фіксує місце переходу. Посилання задається кодом: <А HREF=»#Haзвa мітки”>Текст посилання</А> Мітка також використовує контейнер <А></А> і задається так: <А NAME =”#назва мітки”>текст</А> Назва мітки — це довільний текст, який не появляється на екрані й однозначно визначає місце переходу. Якщо на сторінці є кілька міток, то всі вони повинні мати різні назви. Символ «#» при описі посилання вказує, що за ним записана назва мітки, а не назва файла. Приклад використання внутрішніх гіперпосилань: <HTML> <HEAD> <ТITLЕ>Колекція програм мовою VisualBasic</TITLE> </HEAD> <BODY> Нижче наводяться програми мовою VisualBasic: <BR> <!—далі створюємо внутрішні гіперпосилання à <А HREF=”#графік”>Побудова графіків функцій</А><BR> <А HREF=”#масив”>Сортування масиву</А><BR> <А HREF=”#рівняння”>Розв’язування квадратних рівнянь</А> <BR> <Р> <!—далі описуємо місця, на які здійснюються посиланняà <А NAME=»графік”> Побудова графіків функцій – приклад програми</А> <BR> (текст програми) <BR><BR> <А NАМЕ=”масив”> Впорядкування масиву - приклад програми</А> <BR> (текст програми) <BR><BR> <А NАМЕ=”рівняння”> Розв’язування квадратних рівнянь – приклад програми</А> <BR> (текст програми) </BODY> </HTML> Можна зробити так, щоб після натискування на деякому посиланні звучала музика або відтворювався відеофільм. Посилання на мультимедійні файли .avi, .wav створюються так само, як посилання на HTML-документи. В атрибуті HREF контейнера <А></А> необхідно вказати ім’я файла, в якому міститься потрібна мелодія або відеофільм. Наприклад: <Р>Натисніть<А HREF=”my_music.wav”>TyT</A>, щоб почути мою улюблену композицію Файл my_music.wav повинен знаходитись на тому самому сервері, у тому самому каталозі, що і HTML-файл, з якого він викликається. Для створення гіперпосилань на файли мультимедіа, розміщені на інших серверах Internet, використовуються повні URL-адреси. Часто виникає необхідність включити у Web-сторінку посилання на адресу електронної пошти. Для цього в атрибуті HREF необхідно задати адресу електронної пошти у вигляді «mailto: адреса». Наприклад, щоб створити посилання на адресу kito@npu. Kiev. Ua, необхідно у код сторінки помістити такий дескриптор: <А HREF=”mailto: kito@npu.kiev.ua”>kito@npu.kiev.ua</A> згідно з яким роузера відображає текст «kito@npu.kiev.ua» як гіперпосилання. Якщо клацнути на ньому лівою кнопкою миші, броузер відкриє поштову програму в режимі створення листа, і в полі «Адреса:» помістить адресу kito@npu.kiev.ua. Текст, що поміщається в контейнер <А></А>, може бути будь-яким, проте доцільно використовувати адресу E-mail, оскільки не всі користувачі сторінки можуть користуватися поштовими програмами, налагодженими на комп’ютері, з якого переглядається сторінка. Їм необхідно прочитати реальну адресу електронної пошти. 4. Web-графікаВажливу роль в оформленні Web-сторінок відіграють графічні зображення. Включення їх у HTML-документи дозволяє надати сторінці «настрою» (ліричного, гумористичного, ділового), подати інформацію, яку неможливо отримати з тексту, розбити сторінку на «теми», що дозволить користувачеві краще орієнтуватися в матеріалі. Для того, щоб сторінка подобалась відвідувачам, необхідно добитись оптимального співвідношення форми (дизайну) і змісту. Швидкість появи зображення на екрані залежить від розміру файла зображення. Графіка, яка повільно завантажується, може «відлякати» відвідувачів сторінок. Для зменшення розміру файла необхідно використовувати зображення типу JPEG або GIF. Конвертацію графіки у ці формати можна здійснити за допомогою редакторів растрових зображень. Допустимими зображеннями є такі, розмір яких не перевищує 40-50 Кбайт. На HTML-сторінках графіку можна розміщувати різними способами. Вбудовані зображення — це графічні зображення, які завжди залишаються в одному і тому самому місці сторінки (справа від тексту чи іншого об’єкта, що безпосередньо передує зображенню) і не обрамлюються текстом. Для того, щоб помістити на Web-сторінці вбудоване зображення використовується елемент <IMG SRC=URL_3o6paження>. Дескриптор <IMG> є одиночним. В атрибуті SRC (від слова source) необхідно вказати повну або відносну URL-адресу файла зображення. Наприклад: <Р> Це зображення нової моделі модема <IMG SRC=”modem8.jpg”> цей текст розміщується одразу після малюнка даний код використано для розміщення на сторінці зображення, файл якого знаходиться в тому самому каталозі, що і сам HTML-файл (рис. 1.12). Рис. 1.12 – Вбудоване зображення За замовчуванням текст вирівнюється по нижній частині зображення. Для зміни типу вирівнювання використовують дескриптор IMG з атрибутом ALIGN. Нижче наведені значення, які можна присвоїти цьому атрибуту:
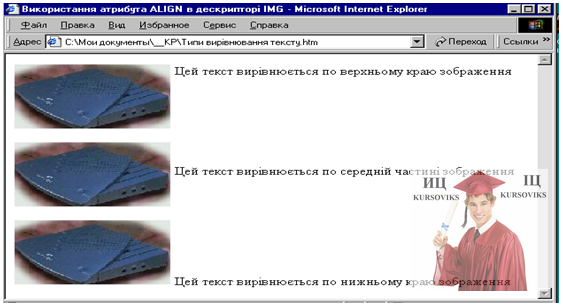
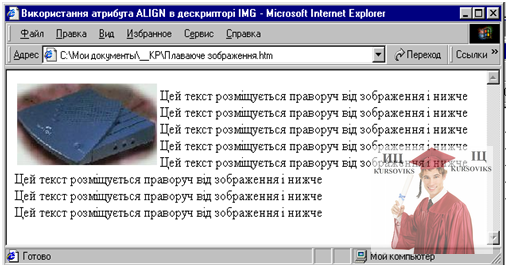
Наведемо код документа, що вміщує три зображення, для кожного з яких використовується один з варіантів вирівнювання. На рис. 1.13 подано Web-сторінку, створену на основі цього, коду. <HTML> <HEAD> <TITLE> Використання атрибута ALIGN в дескрипторі IMG </TITLE> </HEAD> <BODY> <P> <IMG SRC=”modem.jpg” ALIGN=TOP> Цей текст вирівнюється по верхньому краю зображення </P> <P> <IMG SRC=”modem.jpg” ALIGN=MIDDLE> Цей текст вирівнюється по середній частині зображення </P> <P> <IMG SRC=”modem.jpg” ALIGN=BOTTOM> Цей текст вирівнюється по нижньому краю зображення </P> </BODY> </HTML> Рис. 1.13 – Використання атрибута ALIGN в дескрипторі IMG Плаваючі зображення — це зображення, що не прив’язуються до одного рядка тексту, а ніби «плавають» вздовж одного з полів і обрамлюються текстом. Для створення плаваючих зображень використовується дескриптор <IMG> з атрибутом ALIGN. Для плаваючих зображень значення цього атрибута можуть бути LEFT (зображення плаває вздовж лівого краю тексту) або RIGHT (зображення плаває вздовж правого краю тексту). Наприклад: <IMG SRC=”amd.jpg” ALIGN=LEFT> Нижче наводиться код HTML-документа, в якому поміщено плаваюче зображення. <HEAD> <TITLE> Використання атрибута ALIGN в дескрипторі IMG </TITLE> </HEAD> <BODY> <P> <IMG SRC=”modem.jpg” ALIGN=LEFT></P> Цей текст розміщується праворуч від зображення і нижче <BR> Цей текст розміщується праворуч від зображення і нижче<BR> Цей текст розміщується праворуч від зображення і нижче<BR> Цей текст розміщується праворуч від зображення і нижче<BR> Цей текст розміщується праворуч від зображення і нижче<BR> Цей текст розміщується праворуч від зображення і нижче<BR> Цей текст розміщується праворуч від зображення і нижче<BR> Цей текст розміщується праворуч від зображення і нижче </BODY> </HTML> На рис. 1.14 подано інтерпретацію цього коду броузером. Рис. 1.14 - Використання атрибута ALIGN в дескрипторі IMG У дескрипторі <IMG> можна використовувати атрибути HEIGHT і WIDTH для визначення висоти та ширини зображення. За допомогою цих атрибутів «повідомляється» розмір зображення. Це дозволяє броузеру підготувати макет сторінки та розмістити текст до того, як будуть завантажені всі зображення. За Допомогою цих атрибутів можна також змінювати розміри зображення. Так, наприклад, для збільшення зображення необхідно в атрибутах HEIGHT і WIDTH вказати більші величини, ніж реальні розміри зображення (які можна визначити з допомогою графічного редактора). Зауважимо, що зменшувати розмір зображення таким методом не доцільно, оскільки розмір файла, а отже і час завантаження при цьому не змінюються. За допомогою атрибута BGCOLOR дескриптора <BODY> можна визначити колір фону сторінки, вказавши у ньому шестицифрове шістнадцяткове число. Цей атрибут має такий формат: <BODY BGCOLOR=#rrggbb> rr, gg, bb — двоцифрові шістнадцяткові числа, які визначають відповідно червону, зелену та голубу складові кольору фону. Наприклад: <BODY BGCOLOR=#000000><!—задається чорний колір фонуà <BODY BGCOLOR=#ffffff><!—задається білий колір фону à <BODY BGCOLOR=#ffOOOO><!—задається червоний колір фонуà <BODY BGCOLOR=#00ff00><!—задається зелений колір фону à <BODY BGCOLOR=#0000ff><!—задається синій колір фону à Для визначення основних кольорів можна використовувати також зарезервовані імена (таблиця 1.4). Таблиця 1.4. Зарезервовані імена кольорів
Наприклад, <BODY BGCOLOR=”RED”> <!—задається червоний колір фону à Для створення графічного фону використовується атрибут BACKGROUND дескриптора <BODY>. У цьому атрибуті потрібно вказати ім’я файла графічного зображення. Наприклад: <BODY BACKGROUND=”my_picture.gif”> Колір основного тексту можна змінити за допомогою атрибута TEXT дескриптора <BODY>. Колір задається так, як і у випадку зміни кольору фону. За допомогою тега IMG можна вставити також відеофільм, який запускатиметься в момент відкриття Web сторінки: <IMG DYNSRC="адреса відео- файлу" > Адреси файлів. Для виклику віддалених файлів, тобто файлів, які є на серверах в мережі Internetl., адресу записують з зазначеням назви протоколу доступу http і URL- адреси файлу, наприклад, "http://www.polynet.ua/oupager.htm". Для доступу до файлів на локальному диску використовують протокол доступу file: "file:///диск:/ шлях до файлу". Наприклад, "file:///d:/mycatalog/mypage.htm". Позву протоколу можна не писати, наприклад, SRC="c:/windows/ JIec.bmp". Зображення-гіперпосилання — це зображення на Web-сторінці, клацнувши на якому, можна відкрити нову Web-сторінку або службу Internet. Наприклад, можна помістити на Web-сторінці зображення поштової скриньки, клацнувши на якому користувачі зможуть відправляти повідомлення електронної пошти. HTML-код зображення-гіперпосилання має вигляд: <А HREF=”URL”><IMG SRC=”URL-файла зображення”></А> Із ціллю швидшого завантаження Web-сторінки має сенс створювати зменшені копії зображень (мініатюри зображень), які є гіперпосиланнями на відповідні їм зображення-оригінали. Мініатюри завантажуються швидко, даючи користувачеві уявлення про зображення-оригінали. Доступ до зображення-оригіналу можна отримати у будь-який момент, клацнувши лівою кнопкою миші на зображенні-гіперпосиланні. Щоб використовувати мініатюри, необхідно мати дві копії зображення — велике зображення-оригінал і зменшене зображення. Для зменшення розмірів зображень використовують можливості графічних програм. Щоб зв’язати мініатюру з оригіналом необхідно помістити дескриптор, що задає мініатюру, всередині дескриптора <А HREF> </A>, який є гіперпосиланням на велике зображення, наприклад: <А HREF=”big.gif”><IMG SRC=”small.gif”></A> Тут задано вказівку роузера розмістити на Web-сторінці зображення (файл small.gif), що є гіперпосиланням на зображення, задане файлом big. Gif. 5. Таблиці у html-документахТаблиці у WEB-документах застосовуються не тільки для розміщення табличних даних, а й для вставки зображень і посилань, для раціонального компонування WEB- сторінки. Елементи таблиціТаблиці будуються за принципом вкладання і вводяться на WEB-сторінку за допомогою ряду елементів. Кожна таблиця починається тегом <TABLE> і закінчується тегом </TABLE>. Створювана таблиця ніби розгортається по рядках, а рядки заповнюються комірками. При цьому всередину тегів <TABLE> …</TABLE> можуть вставлятися такі елементи: Tr – елемент створення рядка; Td – елемент, що визначає вміст комірки даних; Th – елемент, що визначає комірку заголовка. Наприклад, для створення таблиці 3*2 використовується такий шаблон: <TABLE> <TR><TD>…. </TD><TD> … </TD></TR> <TR><TD>…. </TD><TD> … </TD></TR> <TR><TD>…. </TD><TD> … </TD></TR> </TABLE> де крапками позначений вміст кожної комірки. Задання параметрів таблиціРозглянемо отриману таблицю (рис. ). Вона має ширину стовпців, яка дорівнює максимальній довжині тексту у комірках. Таблиця вимірна по лівому краю вікна броузера, а її вміст відображається гарнітурою Times New Roman. Текст в комірках заголовка вирівнюється по центру, а в інших комірках – по лівій межі. Щоб змінити ці установки за умовчанням, використовують різні атрибути. Атрибути елемента TABLE width align border Атрибути елементів рядків і стовпців Розглянуті вище атрибути стосуються таблиці в цілому. Зупинимося на атрибутах, що дозволяють задати визначене форматування для комірок рядка. Width і height align valign Колір у таблицяхНаведемо атрибути, що визначають колір таблиць. bgcolor bordercolor Об’єднання комірок таблиці rowspan colspan Якщо застосовувати водночас обидва атрибути rowspan і colspan то отримаємо об’єднану комірку із суміжних рядків і стовпців. 6. Використання фреймівМова HTML дозволяє поділити вікно браузера на окремі секції, які називаються фреймами (рамки). Вміст кожного фрейму знаходиться в окремому HTML-файлі. Кожен фрейм можна переглядати або змінювати не залежно від решти фреймів. Браузер, який “розпізнає” фрейми, завантажує різні сторінки у різні секції свого вікна. Наприклад, можна побудувати сторінку так, що фірмовий знак буде зафіксовано у верхній частині вікна, збоку буде розміщено панель навігації сторінками сервера, а в решту вікна будуть завантажуватися різні сторінки, які користувач зможе переглядати звичайним чином. Коли користувач клацає кнопкою мишки на гіперпосиланні – змінюється лише частина вікна, а система навігації і фірмовий знак залишаються нерухомими. Подібну структуру має сторінка, вигляд якої подано на рис. 1.15 Рис. 1.15 – Фреймова структура документа Код даної сторінки наведено нижче: <HTML> <HEAD> <TITLE>Приклад фреймової структури документа</TITLE></HEAD> <frameset cols="30%,70%"> <frame src="a1.htm"> <frame src="a2.htm"> </frameset> </BODY> </HTML> Файл a1.htm <HTML> <HEAD> <TITLE>Приклад фреймової структури документа</TITLE> </HEAD> <BODY bgcolor="silver" text="black" link="#ff0000"> <h3> На цій сторінці фреймової структури, як правило, розміщують зміст Web-сайта</h3> </BODY> </HTML> Файл a1.htm <HTML> <HEAD> <TITLE>Приклад фреймової структури документа</TITLE> </HEAD> <BODY bgcolor="silver" text="black" link="#ff0000"> <h3> На цій сторінці фреймової структури, як правило, розміщують вміст вибраного у змісті розділу</h3> </BODY> </HTML> З повагою ІЦ "KURSOVIKS"! |