Про програму GanttProject, планування проектів, ведення графіку виконаних робіт
|
« Назад GanttProject - програма, за допомогою якої можна планувати проекти, вести графік виконаних робіт, а також здійснювати облік завантаження і робочого часу учасників, призначена для планування проектів на основі побудови діаграм Гантта і діаграм типу PERT. Найзручніший і популярний спосіб графічного представлення проекту - діаграми Гантта. Генрі Гантт запропонував зображати проект у вигляді горизонтальних відрізків за шкалою часу ще в 1910 році. Відрізки, пов'язані з різним завданням або підзадачами, розташовуються один під одним (по вертикалі). Такий формат подання всього обсягу робіт допомагає швидко вникнути в курс справи, зрозуміти структуру та порядок реалізації проекту, оцінити важливість етапів та часові витрати. Переваги та недоліки
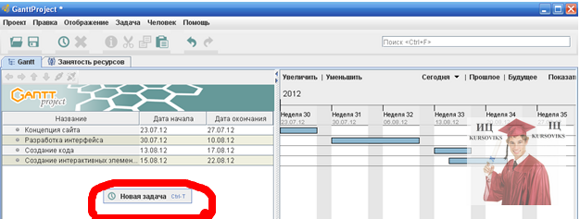
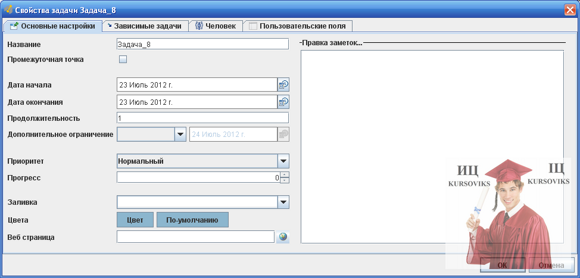
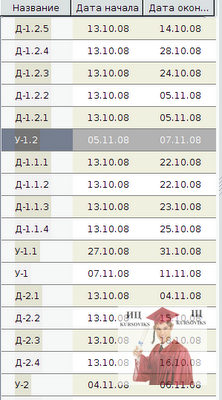
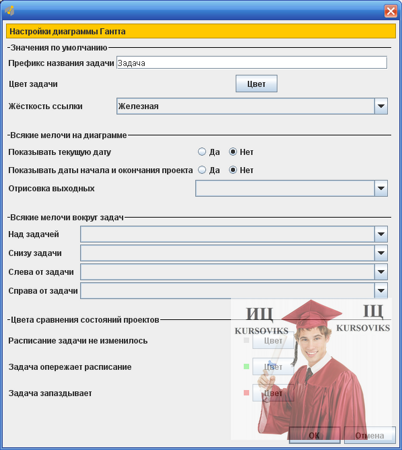
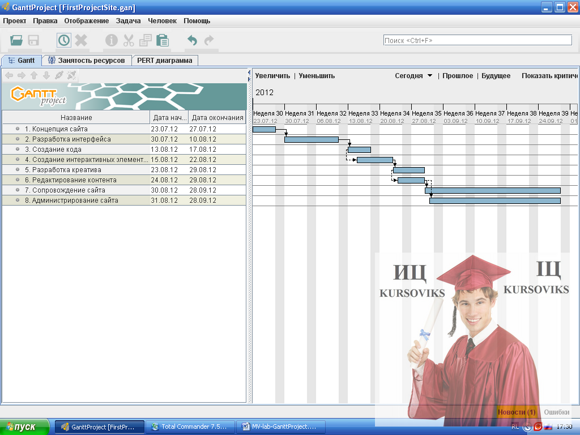
Установка Установка програми під ОС Windows стандартна і проводиться шляхом запуску виконуваного exe-файлу, який можна скачати з сайту програми. Додаток поширюється безкоштовно, то після установки не потрібно ні реєстрація, ні активація. Доступні для завантаження і вихідні тексти програми. Про установку GanttProject під MacOS і конкретні Linux-дистрибутиви можна прочитати на офіційному сайті. Установка під Ubuntu теж не викликає складнощів і виробляється з deb-пакету. Початок роботи Робота з програмою GanttProject починається з її запуску: Пуск - Программы - GanttProject. Після запуску програми у вас відкривається вікно (рис.1): Рис. 1 - Головне вікно програми Створення нового проекту Щоб створити новий проект, необхідно вибрати меню Проект - Новый. Необхідно буде вказати тип проекту: Стандартный или разработка ПО. Далі програма запропонує налаштувати календар: відзначити робочі та святкові дні, встановити розклад святкових днів в залежності від країни (України так само як і Росії, на жаль, в запропонованому списку немає). Вказавши необхідні параметри натискаємо ОК. Тепер можна додавати роботи в проект. Якщо проект пов'язаний безпосередньо з розробкою ПЗ - необхідно вказати тип проекту разработка ПО, якщо проект пов'язаний з розробкою, однак має якісь винятки можна вибрати тип проекту Стандартный. Створення завдань Щоб додати нове завдання в проект, необхідно вибрати Меню Меню Задача – Новая задача або натиснути правою кнопкою миші по вільному місцю в лівій частині вікна програми (рис.2): Рис. 2 – Вікно виклику Новая задача Відкриється вікно додавання нового завдання (рис.3): Рис. 3 – Вікно виклику Свойства задачи Для редагування властивостей завдання необхідно вказати назву, тривалість роботи і додаткові параметри, якщо такі необхідні. Таким чином, здійснюється введення всіх робіт. На вкладці Зависимые задачи вказуються попередники даної роботи. На вкладці Человек можна ввести необхідні ресурси. Решта вкладок служать для більш тонкої настройки всіх параметрів і приміток. Роботам можна присвоювати код, тоді перелік всіх робіт з датами початку та закінчення буде мати вигляд (рис. 4): Рис. 4 - Вікно з кодами робіт їх початком і закінченням виконання Редагувати дати початку та закінчення можна за допомогою зміни Свойств задачи (клацання правою кнопкою по миші по потрібній завданню). Після введення всіх робіт і вказівок попередніх робіт в правій частині вікна програми стане доступна діаграма Гантта (лінійний графік) (рис.5): Рис. 5 – Лінійний графік Гантта Клацання правою кнопкою миші по полю діаграми призведе до появи меню редагування властивостей графіка (рис.6): Рис. 6 – Вікно Настройки диаграммы Гантта Тут можна змінити зовнішній вигляд лінійного графіка: відображувані підпису, колір ліній і робіт. Також будь-які параметри проекту можна змінити, вибравши пункт Настройки в меню Правка. Закінчений проект можна зберегти. Для цього необхідно перейти в меню Проект/Сохранить как…. Розглянемо приклад проекту по створенню сайту. Команда, що бере участь в процесі розробки веб-сайту, зазвичай налічує від 5 до 10 спеціальностей. Кожен веб-спеціаліст, що відповідає за частину своєї роботи в рамках загальної концепції, володіє потрібними навичками і досвідом, і зробить свою роботу краще, ніж хтось інший. Розглянемо напрями спеціалізацій, які беруть безпосередню участь у створенні веб-сайту. Веб-майстер. Одна з його основних завдань - розробка та підтримка ресурсів. Це досить широке поняття, яке включає в себе виконання багатьох функцій - від дизайну до програмування. Але найчастіше веб-майстер виступає як спеціаліст, який несе відповідальність за роботу і оновлення комерційного Інтернет-ресурсу. Веб-дизайнер - людина творча, що мислить доволі оригінально, і в той же час володіє технічними навичками втілення своїх або чужих ідей в візуальний матеріал. У його завдання входить розробка ескізів майбутнього сайту - як загального вигляду, так і деталей - окремих сторінок, розділів тощо. Він же створює зовнішній вигляд системи навігації сайту або проводить актуалізацію яких вже існуючих елементів дизайну. Не обходиться створення сайтів і без верстальника, який обробляє створений попереднім колегою макет таким чином, щоб програмістам можна було застосовувати його вже безпосередньо в дії. Він створює код веб-сторінки за допомогою мови розмітки (наприклад, HTML). Також в його завдання входить надання майбутньому сайту максимальної зручності, щоб зробити його придатним для екрану з будь-яким дозволом. Наступним етапом створення сайтів займається програміст - людина, в результаті роботи якого сторінки ресурсу стають динамічними. Він також встановлює графічні елементи анімації, створює можливості для появи на сайті онлайн-магазину і т.д. Цей фахівець володіє різноманітними мовами програмування. Добре, коли в команді є тестувальник - він допомагає виявляти несправності і недоліки, які могли виникнути в процесі попередніх етапів створення веб-ресурсу. Ця професія містить в собі відразу дві складові - з одного боку, це звичайний користувач, який прийшов на сайт, з іншого - це неупереджений експерт, оцінює структуру і роботу майданчика. Далі за роботу береться юзабіліті-інженер. Проста логіка організації сторінок сайт і зручна навігація - його робота. Ця людина дбає про те, щоб ресурс був максимально комфортним, корисним, ефективним, щоб його робота була продуктивною. Для цього йому потрібні знання психології відвідувачів і користувачів. Не останню роль в процесі розробки сайту грає і SEO-оптимізатор. Його завдання - вивести ресурс на перші позиції, зробити його доступним для користувача, коли він вводить свій запит в рядок пошуку, підвести майданчик під вимоги алгоритмів пошуку. У цьому йому допомагає копірайтер, який не просто створює тексти для ресурсу, але і враховує при цьому ключові слова. Це дозволяє сайту зайняти гідне місце в результатах видачі пошукових систем і успішно залучати користувачів. Над Інтернет - проектом працює ціла команда фахівців. Нижче наведено список (не повний) провідних фахівців: 1. Менеджер проекту відповідає за вибір ефективного рішення для Інтернет-проекту, підбір виконавців, контроль реалізації проекту. 2. Художник-дизайнер розробляє загальну художню концепцію майбутнього проекту. Іноді його діяльність обмежується опрацюванням концепції сайту і створенням схематичних начерків оформлення проекту, які в подальшому реалізують інші фахівці. 3. Веб-дизайнер відповідає за розробку інтерфейсу, його зручність для навігації. В обов'язки веб-дизайнера входить перенесення створеного художником-дизайнером стильового оформлення проекту на веб-платформу. Він же займається оптимізацією графіки, створенням рекламних банерів і анімованих об'єктів, здійснює нарізку графічних елементів дизайну для компонування на сторінці (slicing). Він же тестує відображення графіки в різних браузерах і пр. 4. Верстальник HTML-коду реалізує проект у вигляді HTML-коду з урахуванням всіх особливостей стилю і графічного оформлення сайту. Він повинен вміти створювати "чистий" код, який буде однаково відображатися у всіх популярних браузерах, тестувати сайт при різних дозволах монітора і кількості кольорів, перевіряти всі активні елементи веб-сторінки (гіперпосилання, кнопки, банери і т.п.) на функціональність. 5. Веб-програміст відповідає за розробку інтерактивних елементів сайту, забезпечуючи взаємодію з відвідувачем. Веб-програмісту необхідно володіти JavaScript, VBScript, perl, PHP, SSI, Java, C / C +, MySQL, ASP та ін Крім того веб-програміст повинен знати DHTML і вільно володіти навичками HTML-кодування і веб-мастерингу. Оскільки кожна з цих технологій досить обширна, у великих проектах програмісти поділяються за спеціалізаціями. 6. Промоутер бере участь в розробці креативу (концепції розвитку і просування сайту), спілкується з клієнтами та партнерами. Як маркетолог він повинен розбиратися в просуває ним продукції, технології тощо, відбирати матеріал для публікацій. Він відповідає за генерацію першого відвідування. 7. Контент-менеджер (контент-оператор) бере участь у відборі матеріалу для сайту. Саме він повинен редагувати і компонувати відібраний матеріал, писати анотації та підбирати ключові слова. Ця діяльність схожа на роботу копірайтера. Основне завдання контент-менеджера - зуміти змусити користувача приходити на сайт неодноразово (генерація "другого відвідування"). У ряді випадків йому необхідне знання також баз даних та деяких мов програмування. 8. Модератор координує всю роботу по управлінню та супроводженню існуючого Інтернет-проекту і має в своєму підпорядкуванні провідних редакторів окремих розділів проекту. Ця посада передбачає контроль за інформаційним змістом сайту, роботою всіх активних елементів веб-сторінок (у разі проблем звертається до веб-майстра або верстальника), за термінами поновлення розділів, їх технічним та інформаційним розвитком і т.д. Якщо проект розміщує авторські матеріали, то в завдання модератора входить спілкування з авторами, контроль за дотриманням їх прав і вимог. 9. Адміністратор сервера контролює роботу з технічного супроводу веб-сервера і операційної системи, на базі яких існує веб-проект. Виходячи з цього сформуємо найменування робіт, їх терміни виконання, залежності і ролі, необхідні для реалізації проекту по створенню сайту (табл. 1): Таблиця 1 - Вихідні дані до проекту
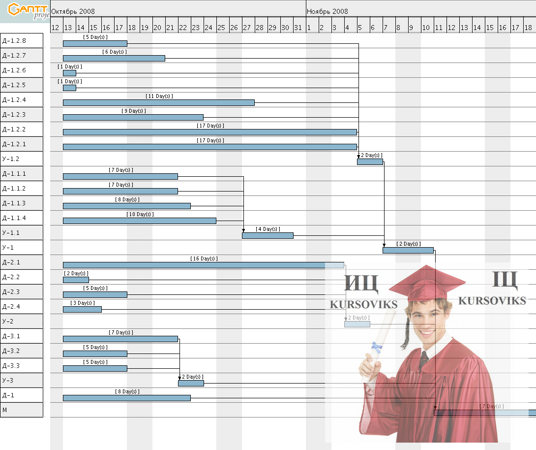
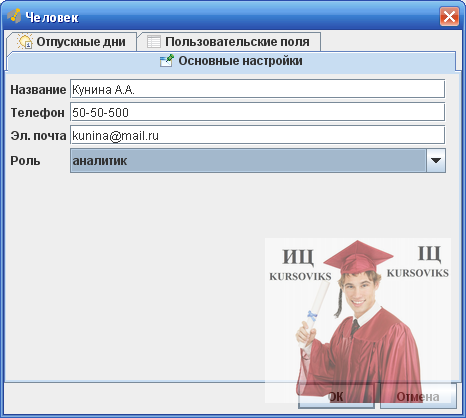
В дужках вказані стандартні ролі в програмі GanttProject. Таким чином, після введення всіх робіт, і їх залежностей, отримаємо наступне (рис.7): Рис. 7 - Побудова діаграми Гантта Введемо основні посади та ПІБ людей: Меню Человек – Новый человек (рис.8). Вводимо з таблиці 1 ролі, помічені *.
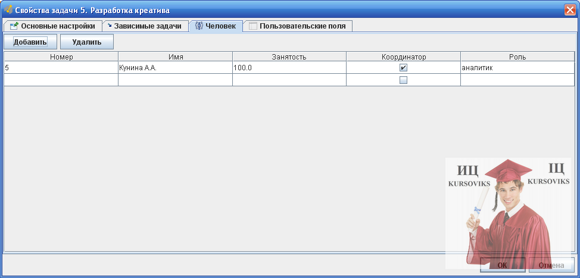
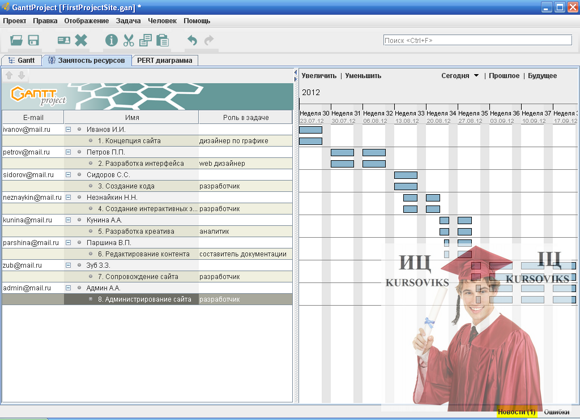
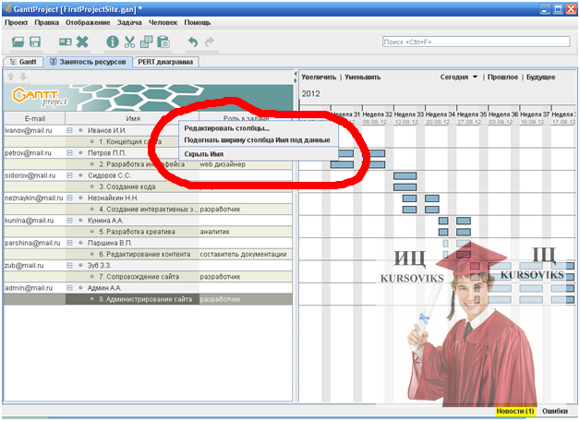
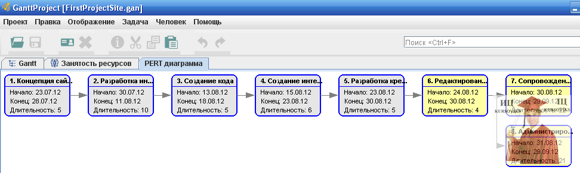
Рис. 8 – Вікно Человек Після введення всього персоналу необхідно призначити кожному з членів команди відповідні роботи. Для цього: Меню Задача – Свойства задачи – Вкладка Человек. З випадного списку Имя вводимо все ПІБ по порядку для кожної з робіт, вибираємо координаторів проекту і натискаємо ОК (рис.9). Примечание: кілька робіт можуть виконувати одні й ті ж люди. Наприклад, над концепцією розробки сайту буде працювати не тільки художник - дизайнер, але і веб-дизайнер з розробником, тобто Іванов І.І., Петров П.П., Сидоров С.С. Можливо поєднання ролей. Розробник сайту є і веб - дизайнером і художником і це все одна людина, наприклад Іванов І.І. Рис. 9 – Вікно Свойство задачи, вкладка Человек При введенні всього персоналу зайнятість ресурсів з урахуванням вихідних буде мати вигляд (рис.10): Рис. 10 – Вкладка Занятость ресурсов Можливо редагування стовпців лівій частині вікна. Необхідно підвести курсор на назві стовпця наприклад E-mail клацнути правою кнопкою миші і у вікні вибрати цікавить подія, наприклад сховати E-mail (рис.11). Рис. 11 – Вікно Редактирования столбцов Результат показаний на рисунку 12. Рис. 12 – Вкладка Занятость ресурсов з прихованим стовпцем E-mail Диаграмма PERT відображається так: Меню Отображение – PERT Диаграмма. Рис. 13 – Вкладка Диаграмма PERT З повагою ІЦ "KURSOVIKS"! |