Лабораторна робота №3 з курсу HCI на тему Проектування макетів головних сторінок програмних застосунків і web-сторінок
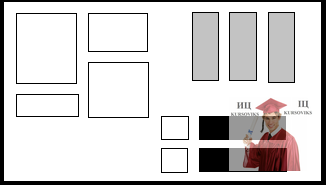
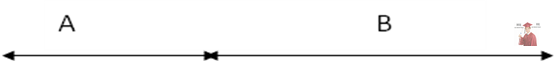
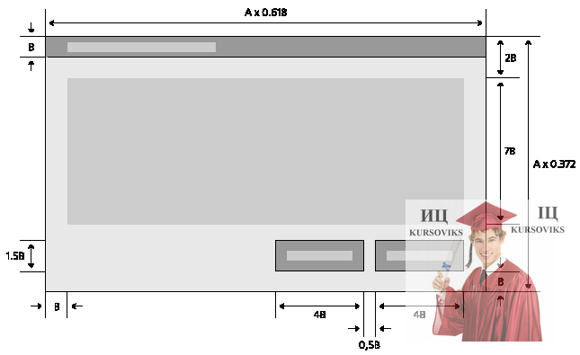
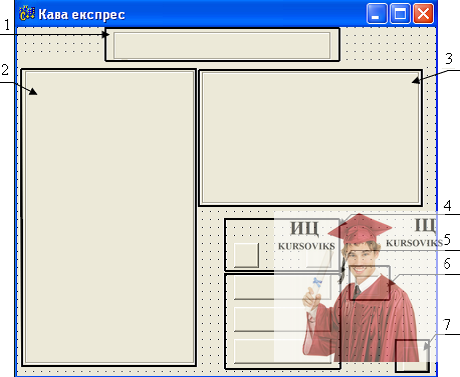
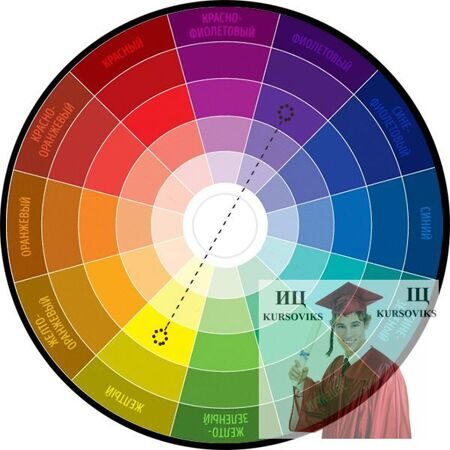
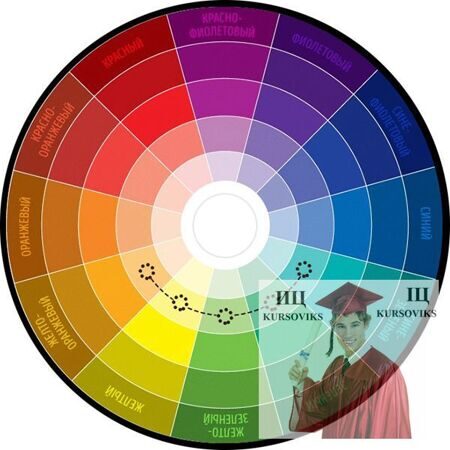
« НазадЗМІСТЛАБОРАТОРНА РОБОТА № 3. ПРОЕКТУВАННЯ МАКЕТІВ ГОЛОВНИХ СТОРІНОК ПРОГРАМНИХ ЗАСТОСУНКІВ І WEB-СТОРІНОК.. 3 Завдання до роботи. 3 Зміст звіту. 3 Контрольні запитання. 3 Варіанти завдань на лабораторну роботу: 3 Рекомендації щодо розробки головних сторінок застосувань і WEB-сторінок. 4 1. Групування та вирівнювання елементів інтерфейсу. 4 2. Золотий переріз. 6 3. Приклад розробки структури та макета екрану інтерфейсу кавого апарату. 7 4. Поєднання кольорів. 8 ЛАБОРАТОРНА РОБОТА № 3. ПРОЕКТУВАННЯ МАКЕТІВ ГОЛОВНИХ СТОРІНОК ПРОГРАМНИХ ЗАСТОСУНКІВ І WEB-СТОРІНОКМета роботи: Дослідити принципи розробки дизайну головних сторінок програмних застосунків, WEB-сторінок і отримати практичні навички розробки головної сторінки WEB-сайту. Завдання до роботи1. Розробити графічний макет головної сторінки для завдання з лабораторної роботи № 1 відповідно до рекомендацій по розробці дизайну головних сторінок застосунків і WEB-сторінок. 2. Розробити графічний макет сторінки для дій, розроблених в лабораторній роботі №1. 3. До складу макету повинні входити: логотип сторінки, гасло сайту, меню, засоби пошуку по сайту, категорії сайту, текстові наповнення, засоби навігації, елементи керування, елементи, що є специфічними для застосунку. Зміст звіту1. Тема та мета роботи. 2. Завдання до роботи. 3. Паперові або електронні макети сторінок у масштабі реального відображення на екрані. 4. Висновки за результатами виконання роботи. Варіанти завдань на лабораторну роботу:1. Бронювання місць у театр; 2. Переклад чисел з однієї системи в іншу; 3. Запис на прийом до зубного лікаря; 4. Керування кухонними приладами; 5. Керування засобами пересування (скутер, літаюча тарілка, …); 6. Підбор гармонійних кольорових схем; 7. Навчальна система "Столиці держав"; 8. Створення фоторобота; 9. АРМ медсестри в лікарняному відділенні; 10. Підбір варіантів для студії з дизайну штор; 11. Навчальна система "Англійська мова для малюків"; 12. Ознайомлення з прогнозом погоди; 13. Перевірка знань з географії, сольфеджіо, хімії. 14. Ваша власна тема. Рекомендації щодо розробки головних сторінок застосувань і WEB-сторінок1. Групування та вирівнювання елементів інтерфейсуВирівнювання – ще один, більш тонкий спосіб викликати у глядача асоціації одних елементів з іншими. Наприклад, якщо в діалоговому вікні є два набори кнопок, що знаходяться далеко один від одного, але виконують схожі функції, то можна розташувати одну групу під іншою, і зробити кнопки однакової ширини, щоб підкреслити їх схожість. Або якщо на сторінці дві форми, розділені текстом, то необхідно вирівняти ліві краї форм по одній невидимій лінії, а ліві краї текстових блоків – по іншій. Властивостями, що характеризують компоновку елементів, які, на думку вчених споконвічно закладені в наші візуальні системи є: - Близькість (див. рис. 1., 1). Для того щоб користувачі асоціювали елементи один з одним, необхідно помістити їх поряд. Це основа суворого угруповання вмісту та елементів управління в інтерфейсі. - Подібність (див. рис. 1., 2). Користувачі також асоціюють елементи один з одним, якщо у двох елементів збігається форма, розмір, колір, або напрямок. - Безперервність (див. рис. 2.). Користувач віддає перевагу безперервним лініям і кривим, що формуються шляхом вирівнювання невеликих елементів. Рис. 1 – Близькість і подібність Рис. 2 – Безперервність - Замкнутість (см. рис. 3). Користувач віддає перевагу невеликим замкнутим формам, наприклад прямокутники і плями порожнього простору, навіть тоді, коли вони не були намальовані спеціально. Групи елементів часто виглядають як замкнуті фігури. Рис. 3 – Замкнутість - Суміжність. Близькість стимулів в часі і просторі; суміжність може визначати сприйняття, коли одна подія викликає інше) - Загальна зона. При розробці інтерфейсів необхідно використовувати розглянуті вище властивості в поєднанні один з одним (див. рис. 4). Рис. 4 – Розглянуті вище властивості в поєднанні один з одним Закон «хорошого» гештальту, проголошений Метцгером (1941), говорить: «Свідомість завжди схильна до того, щоб з даних сприймати переважно найпростіше, єдине, замкнуте, симетричне, таке, що включається в основну просторову вісь». 2. Золотий переріз"Золотий переріз" - це такий пропорційний розподіл відрізка на нерівні частини, при якому весь відрізок так відноситься до більшої частини, як сама більша частина до меншої. Або, інакше кажучи, менша відноситься так до більшої, як більша до всього відрізку. Рис. 5 – Принцип «Золотого перерізу» А=0,382 см В=0,618 см С = А + В = 1 см А / B = B / C або С / B = B / A A / B = 0,61 Рис. 6 – Приклад закономірностей у діалоговому вікні 3. Приклад розробки структури та макета екрану інтерфейсу кавого апаратуТак як візуальний потік визначає траєкторію переміщення погляду користувача при перегляді інтерфейсу, виведемо вітання для наших покупців у верхній частині головного вікна (див. рис. 7.,1). Далі необхідно, щоб користувач звернув увагу на список напоїв, що пропонується. Тому розмістимо цей список по лівій стороні, так як візуальний потік за замовчуванням визначає такий напрямок погляду – зверху вниз і зліва направо (див. рис. 7., 2). Для відображення всього списку напоїв застосуємо шаблон Titled Section (Іменовані розділи. Інформаційне вікно виведення повідомлень системи розмістимо у верхній частині по правій стороні (див. рис. 7., 3). Для того, щоб користувач міг вибрати потрібну кількість цукру застосуємо елементи управління з функцією зменшення і збільшення і розмістимо їх знизу після інформаційного вікна (див. рис. 7., 4). Елементи управління слід розмістити в нижній частині з вирівнюванням по лівій стороні (див. рис. 7., 5). Для угрупування елементів управління будемо використовувати властивість "близькість". Для внесення оплати за вибраний напій створимо вікно введення грошових коштів. Розмістимо його біля елемента управління, що володіє функцією внесення грошових коштів в КА (див. рис. 7., 6). Елемент управління, який здійснює вхід в системне меню розмістимо в нижній частині інтерфейсу з вирівнюванням по правій стороні (див. рис. 7., 7). Рис. 7 – Структура та макет інтерфейсу користувача КА 4. Поєднання кольорівКомплементарна пара: Це кольори, які розташовані один навпроти одного на колірному колі. Червоний і зелений, синій і помаранчевий, фіолетовий і жовтий. Рис. 8 – Комплементарна пара Аналогічні пари - ті, що стоять поруч на колірному колі. Такі пари часто зустрічаються в архітектурних композиціях. Рис. 9 – Аналогічні пари Рис. 10 – Тріади і квадрати Жовтий – символ сонця, радості; оптимістичний, молодий, енергійний, діяльний; стимулює мозок і зір; жовті літери на темному фоні – найкраща читаємість тексту; часто використовується для реклами дитячих товарів, туристичних послуг, культурно-розважальних заходах. Червоний – енергійний; підвищує тонус, створює уяву настирності, наполегливості; є лідером в застосування для реклами; часто можна побачити біля об'яв розпродажу, зменшення ціни, акцій. Надмірне використання червоного кольору на веб-сторінках може викликати агресію до реклами. Відтінки червоного кольору менше викликають психофізичне роздратування і широко використовуються. Темно-червоний – солідарність. Синій – створює відчуття правдивості, надійності, безпеки, спокою; об’єкти синього кольору здаються віддаленими, тихими: як правило, не викликає від’ємних емоцій; часто використовується при поданні інформації банків і бізнес-структур. Зелений – символізує весну, природу; свіжість, полегшення; асоціює зі здоров'ям, благополуччям, безпекою; легкий для сприйняття інформації оком; використовується при проектування сайтів охорони здоров'я, фінансових сайтів і розважальних (спокійних) сайтів. Жовтогарячий – символізує тепло, радість, веселощі, активність; подобається дітям, тому може в збалансованій мірі використовуватись для реклами дитячих товарів; в великих обсягах може викликати роздратування і агресивність; використовується для заклику до миттєвої дії. Чорний – могутній, гладенький, прилизаний; виглядає як розкішний, елегантний, комфортабельний, аристократичний; може виконувати функцію легкого обрамлення і фону для інших кольорів; головний колір в поліграфії шрифтів. Відтінок чорного – сірий символізує невибагливість, помірність, солідність. Пурпурний – символізує урочистість, королівську витонченість, тайну, внутрішню зосередженість, естетику; заспокоює, сприяє вирішенню творчих задач; часто має відношення до красивих, або таких, що не мають віку, речей і сервісів. Білий – символ чистоти, початку, інтеграції; використовується як фон, створює нейтральний ефект, не викликає зайвих емоцій. З повагою ІЦ "KURSOVIKS"! |